Astro
Section outline
-
-
- Was ist npm
- Pakete für das Projekt laden
- Inhalte der package.json
-
Astro Basisprojekt
- Entpacken
- Das Projekt in Visual Studio Code öffnen.
- Terminal öffnen. Prüfen, ob sie sich in dem Verzeichnis befinden in dem package.json enthalten ist. Geben sie dir <Enter> ein.
- Geben sie ein: npm i
- Nun können sie mit npm run dev die Seite starten
- Nach dem Bau wird eine IP-Adresse beginnend mit localhost:xxxx angezeigt. Öffnen sie diese im Browser.
Inhalt:
- Tailwind, Daisy UI
- Statische Seiten
- Server Side Rendering mit Map-Funktion
- Artikel mit Markdown
Hinweis für Windows 11 Nutzer
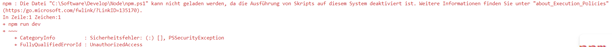
•Falls sie ihre Skript-Policy auf restricted gesetzt haben, könnte folgender Fehler kommen: •Geben sie dann in die Powershell folgenden Befehl ein – das gilt so lange das Terminal offen ist:
•Geben sie dann in die Powershell folgenden Befehl ein – das gilt so lange das Terminal offen ist:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process•Sie können auch die Regel dauerhaft setzen: Dies kann zu Sicherheitsproblematiken auf ihrem Rechner führen!
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned -
Dieser Seed basiert nicht mehr wie im SoSe23 auf Astroship. Hier ist eine neue Vorlage enthalten, die auf DaisyUI aufbaut und intuitiver zu verstehen ist.
- DaisyUI
- SSR Redaktions-/Blogsystem
- SSR Seiten
- Navbar, die in Mobile zum Burgermenu wirs (collapse)
-
- Übersicht über Astro
- Contentdriven
- Ordnerbasierte Struktur
-
- Nutzung von Layouts
- Footer
- Responsive Navbars (die sich zu einem Burgen Menu zusammenfalten bei kleineren Screens)
-
- Server Side Rendering am Beispiel der Seite "Person"
- Die Seiten werden statisch gebaut und sind im Frontend dann nicht mehr änderbar. --> für reinen Content ohne Interaktion sehr gut geeignet.
-
- Automatische Darstellung der Blogkomponten abhängig vom Datum der Veröffentlichung und publish Flag
- Automatische Darstellung der Blogkomponten abhängig vom Datum der Veröffentlichung und publish Flag
-
- Markdown Files in Seite einbetten.
- Dynamische Routen am Beispiel [article].astro
- Markdown Files in Seite einbetten.
-
- Theme in tailwind.config.cjs eintragen
- Theme in Layout aktivieren
- Eigene Themes erstellen
- Theme in tailwind.config.cjs eintragen