Webentwicklung 2
Section outline
-
-
Hochladen der ZIP-Datei im Sommersemester 2025 bis spätestens 22.07.2025, 20 Uhr
Übergabetermine (15 Min pro App, BBB) am 23.7.2025 ab 10 Uhr und am 24.7.2025 ab 8:30 Uhr
Jeder Teilnehmer gibt eine ZIP Datei mit folgenden Inhalten ab:
- Quellcode der App (!!!!! ohne den Ordner node_modules und ohne .git !!!!!!), sonst bitte alles. Dann ist die ZIP-Datei auch klein genug.
- Kurzdoku der App
- sehr knappe kurze Beschreibung (maximal 0,5-1 Seite) der Hauptfunktion/zweck, die Vorstellung der App soll auf die statische Marketingseite drauf.
- Datenmodell bitte einfügen (darf funktional aussehen, muss nicht schön sein)
- Zieldevice (Smartphone, PC, Tablet)
- Screenshots aller Views der App. Keine lange Doku!
Dateiname - bitte nur so:
Web2_Vorname_Name_Matrikelnummer_Vorname_Name_Matrikelnummer_TitelDerApp.zip
------------------------------------------------------------------
Bewertung der App:
Neue Bewertung ab SoSe2025:
- App/UI/UX/Umsetzung der Idee: 40%
- Code/Aufbau: 35%
- Fragen beim Abnahmegespräch: 25%
(Konzepte müssen verstanden sein und es sollte bekannt sein, warum was gemacht wird. Dies wird eingeführt, um zu vermeiden, dass ChatGPT Komponenten wahllos zu Projekten zusammengeklickt werden. ChatGPT eignet sich gut zum Lernen. Jedoch sollte stehts genau nachvollzogen werden, was generiert wird).
------------------------------------------------------------------
Hinweise zur Umsetzung:
- Es sollte ein WebApp sein mit einem echten Use Case.
- Ein perfektes Design ist nicht die Hauptaufgabe in Web 2, sondern die Funktion und eine stimmige Bedienbarkeit und damit gute UX.
- Umsetzung bitte mit Astro/SolidJS
- >= 1 SSR/SSG Seite, die das Produkt "verkauft"also eine Art statischer Marketing One-Pager.
- Seiten mit interaktiven Komponenten mit Solid.
- RESTful Service: Es sollte ein Cloud-Anwendung sein, sprich Daten sollen eingegeben werden, gespeichert, geladen werden können. Es sollten aber auch rein darstellende Seiten enthalten sein wie beispielsweise About/Welcome etc. Hierzu können die Vorlagen aus der Vorlesung natürlich verwendet werden. Im Serversystem sollte REST umgesetzt werden und die Daten in einer Datenbank (hier reicht SQLite aus) gespeichert werde
Sauberer Aufbau:
- Einige Gruppen benannten die Komponenten nicht klar, es waren deutsch englische Variablen enthalten. Das ist leider schlechter Stil in der Softwareentwicklung und am besten gewöhnt man sich schnell einen guten Stil an. Dieser kostet keinerlei Zeit, spart aber später Zeit.
- Saubere einheitliche Benennung der Datenbanktabellen und Spalten (kein Deutsch/Englisch Mix).
- Saubere Architektur und klarer Aufbau. Bitte für eine Sprache bei der Darstellung (also der Webseite) entscheiden - durchgängig alles deutsch oder alles englisch).
Für Noten besser als 1,8 sind erweiterte Technologien vorausgesetzt (heißt aber nicht, dass wenn die Technologien enthalten sind, automatisch eine 1 vor dem Komma steht, es zählt die Gesamtnote):
- Login / Registration
- Solid Routing und Stores.
-
-
-
- Einsatzbereich der Webtechnik
- Anwendung der Webtechnik
- Web 1.0 / Web 2.0
- SSG, SSR, SPA, PWA, App
- Serverstrukturen (Monolith, Microservice)
- SaaS, Serverless Functions, API
- Gängige Serversysteme
- Moderne Systeme
- Zukunftsblick
-
-
- Visual Studio Code (VC) ist eine Freeware Umgebung für alle möglichen Software Projekte. Es bietet Support für Javascript, Astro, Solid etc. an.
- Nach der Installation von VC klicken sie auf Erweiterung und geben REPL in die Suchleiste ein und installieren Javascript REPL.
- In dem Video zeige ich, wie es geht.
- Visual Studio Code (VC) ist eine Freeware Umgebung für alle möglichen Software Projekte. Es bietet Support für Javascript, Astro, Solid etc. an.
-
- Grundlagen
- Strings
- Objekte
- Arrays und Iteration
- Funktionsparameter
- Anonyme Funktionen
- const, let, var
- Klassen und Vererbung
- filter, find, map
- Spread-Operator
- Grundlagen
-
- Anonyme Funktionen inkl. Übung
- Anonyme Funktionen inkl. Übung
-
- Anonyme Funktionen mit Übungen
- Anonyme Funktionen mit Übungen
-
- Beispiele zum Finden in Arrays, Filtern und Itererieren
- Beispiele zum Finden in Arrays, Filtern und Itererieren
-
- Beispiele und Übungen zu map/filter/find
- Beispiele und Übungen zu map/filter/find
-
- Funktionen in Objekten
- Klassen
- Inkl. Übung
-
- Objektdestrukturierung
- Template Strings
- Objektdestrukturierung
-
Add-On: Closures und Scopes
-
- Strings
- Arrays
- map/filter/find
- Strings
-
DayJS erleichtert die Arbeit Datumtypen.
-
-
-
- Was ist npm
- Pakete für das Projekt laden
- Inhalte der package.json
-
Astro Basisprojekt
- Entpacken
- Das Projekt in Visual Studio Code öffnen.
- Terminal öffnen. Prüfen, ob sie sich in dem Verzeichnis befinden in dem package.json enthalten ist. Geben sie dir <Enter> ein.
- Geben sie ein: npm i
- Nun können sie mit npm run dev die Seite starten
- Nach dem Bau wird eine IP-Adresse beginnend mit localhost:xxxx angezeigt. Öffnen sie diese im Browser.
Inhalt:
- Tailwind, Daisy UI
- Statische Seiten
- Server Side Rendering mit Map-Funktion
- Artikel mit Markdown
Hinweis für Windows 11 Nutzer
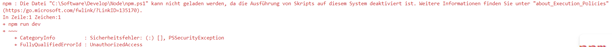
•Falls sie ihre Skript-Policy auf restricted gesetzt haben, könnte folgender Fehler kommen: •Geben sie dann in die Powershell folgenden Befehl ein – das gilt so lange das Terminal offen ist:
•Geben sie dann in die Powershell folgenden Befehl ein – das gilt so lange das Terminal offen ist:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process•Sie können auch die Regel dauerhaft setzen: Dies kann zu Sicherheitsproblematiken auf ihrem Rechner führen!
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned -
Dieser Seed basiert nicht mehr wie im SoSe23 auf Astroship. Hier ist eine neue Vorlage enthalten, die auf DaisyUI aufbaut und intuitiver zu verstehen ist.
- DaisyUI
- SSR Redaktions-/Blogsystem
- SSR Seiten
- Navbar, die in Mobile zum Burgermenu wirs (collapse)
-
- Übersicht über Astro
- Contentdriven
- Ordnerbasierte Struktur
-
- Nutzung von Layouts
- Footer
- Responsive Navbars (die sich zu einem Burgen Menu zusammenfalten bei kleineren Screens)
-
- Server Side Rendering am Beispiel der Seite "Person"
- Die Seiten werden statisch gebaut und sind im Frontend dann nicht mehr änderbar. --> für reinen Content ohne Interaktion sehr gut geeignet.
-
- Automatische Darstellung der Blogkomponten abhängig vom Datum der Veröffentlichung und publish Flag
- Automatische Darstellung der Blogkomponten abhängig vom Datum der Veröffentlichung und publish Flag
-
- Markdown Files in Seite einbetten.
- Dynamische Routen am Beispiel [article].astro
- Markdown Files in Seite einbetten.
-
- Theme in tailwind.config.cjs eintragen
- Theme in Layout aktivieren
- Eigene Themes erstellen
- Theme in tailwind.config.cjs eintragen
-
-
- Warum Solid?
- Verbreitung und Konzept
-
- Solid Integration in Astro
- Die Komponente in den Browser laden mit client:load
- Client-Side

-
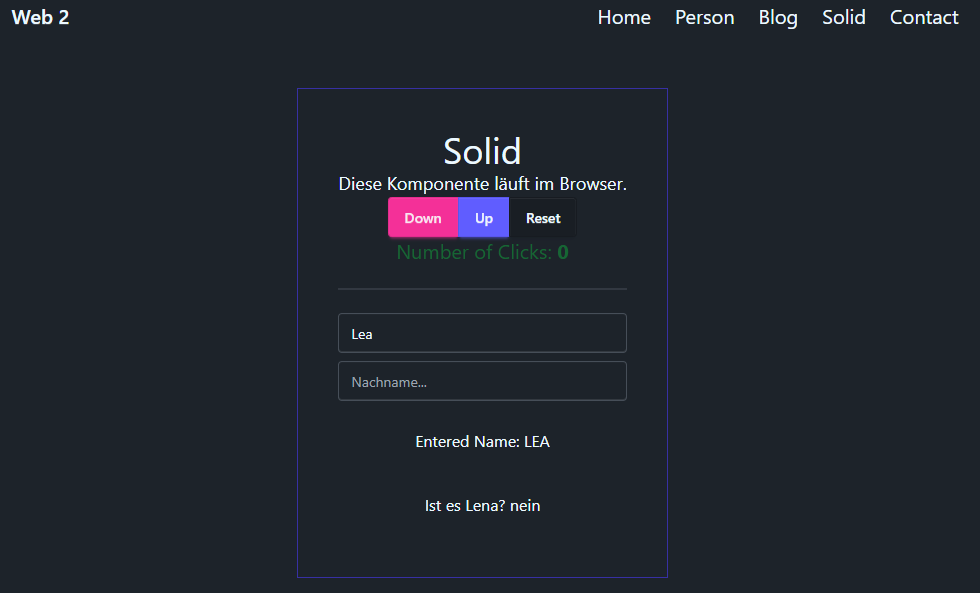
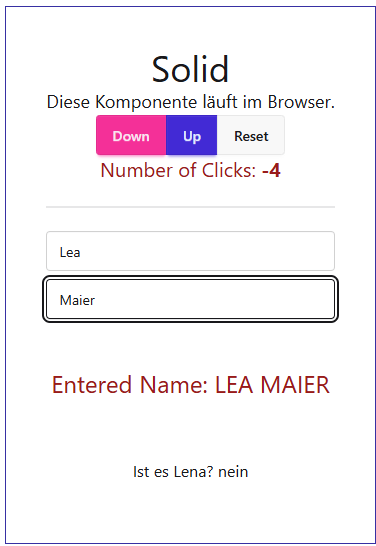
- Reagieren auf Nutzerinteraktionen am Beispiel eines Buttons.
- Signals: getter und setter
- Reagieren auf Nutzerinteraktionen am Beispiel eines Buttons.
-
- Text/Nummern Eingabe mit <input ...>
- Platzhalter
- Änderung eines Signals durch EIngabe in das Input-Feld mit onInput
- Text/Nummern Eingabe mit <input ...>
-
- Checkboxen
- Signale initial setzen, um einen definierten Zustand beim Rendern zu erhalten. Zum Beispiel soll eine Checkbox beim Öffnen gesetzt oder nicht gesetzt sein oder ein initialer Text in einem Input-Feld gesetzt werden.
-
-
Scheinbar hat Moodle derzeit ein Problem beim Abspielen der Videos.
Darum lege ich hier die Videos 1-7 nochmal als ZIP ab. Die Videos können herunterladen werden und lokal auf dem Rechner angeschaut werden.
-
Scheinbar hat Moodle derzeit ein Problem beim Abspielen der Videos.
Darum lege ich hier die Videos 1-7 nochmal als ZIP ab. Die Videos können herunterladen werden und lokal auf dem Rechner angeschaut werden.
-
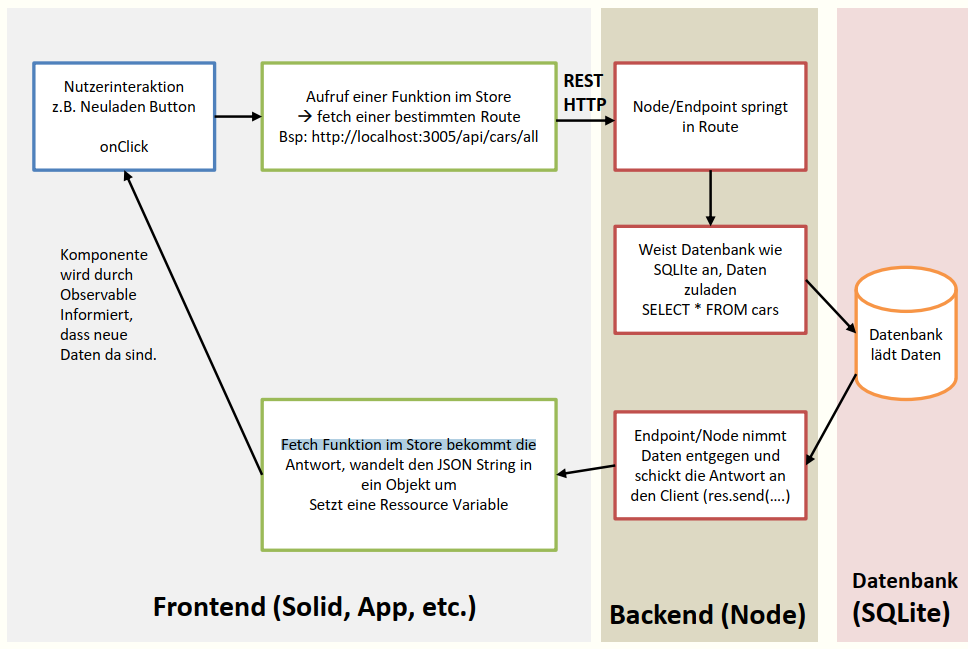
- Cloud Services
- Rest mit CRUD (Create, Read, Update, Delete)
- Astro Endpoints (siehe Videos und kommentierter Code)
- SQLite und Datentypen.
-
- Ordnerstruktur aktualisiert
- Ordner und Config vorgestellt
- Layout vereinfacht
-
Verschiedene DaisyUI Themes festlegen, verfügbre Themes: https://daisyui.com/docs/themes/?lang=de

-
- Signals
- Buttons
- Editfelder mit onInput

-
Erkläreungen der REST/CRUD aus dem Skript

-
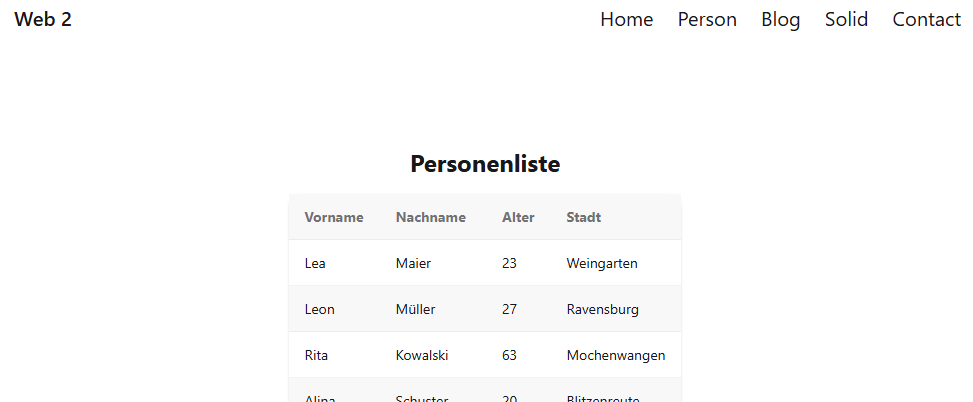
- Darstellen einer Tabelle mit Solid-Funktion <For each

-
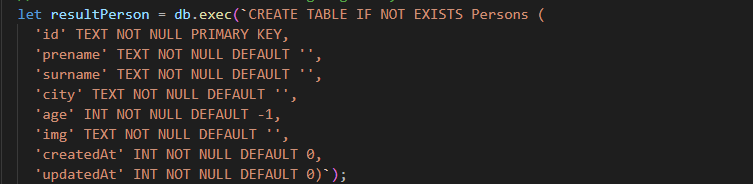
- Datenbank erzeugen mit der Methode initdb.js mit npx:
- npx node ./inidtdb.js

-
- SQLite
- SQL-Befehle: SELECT, WHERE, ORDER BY
Die Bibliotheken wurden in package.json bereits eingefügt. Sie wurden folgendermaßen hinzugefügt:
- npm i better-sqlite3
- npm i uuid
- npm i path
Mit DB Browser können SQLite Datenbank dateien geöffnet und editiert werden: https://sqlitebrowser.org/dl/
UUIDs erzeugen: https://www.uuidgenerator.net/version4 -
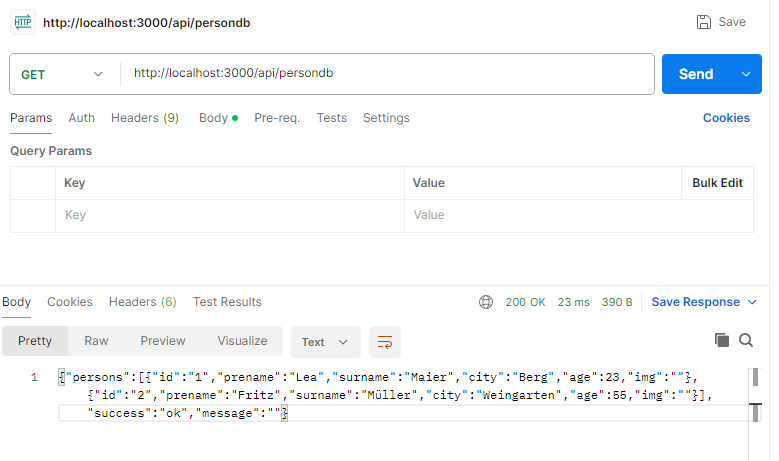
- Endpoints in Astro /pages/api/persondb.ts
- Postman Einführung

-
- 2_SimpleTableGet
- createResource
- Auslagern der axios (fetch calls) in stores/personStore.js

-
- CRUD Service auf api/persondb
- POST, PUT, DELETE in der Route
- Öffnen eines Modals, Ändern und Anlegen der neuen Daten (Person).
- Löschen
- Neue Elemente <Switch> <Match>, Modals (dialog).
-
- CRUD Service mit Rent
- Dropdowns mit Solid
- Laden aller Daten
-
- Items anlegen, löschen, ändern, lesen
- Bild uploaden
- Endpoint zum Bildupload imgitem.ts
-
-
Der JWT wird beim Login vom Server /api/login erzeugt und im Localstorage im Browser gespeichert. Nun muss der JWT allen Anfragen mitgeschickt werden. Dies erfolgt in den Stores.
-
-
Solid erlaubt SPA. Sprich alles wird auf einmal zum Browser geschickt, inkl. Navbar und Router. Der Router schaltet die Seiten unter der Navbar um.
-
