Astro und Solid
Section outline
-
-
- Warum Solid?
- Verbreitung und Konzept
-
- Solid Integration in Astro
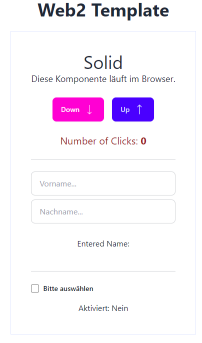
- Die Komponente in den Browser laden mit client:load
- Client-Side

-
- Reagieren auf Nutzerinteraktionen am Beispiel eines Buttons.
- Signals: getter und setter
- Reagieren auf Nutzerinteraktionen am Beispiel eines Buttons.
-
- Text/Nummern Eingabe mit <input ...>
- Platzhalter
- Änderung eines Signals durch EIngabe in das Input-Feld mit onInput
- Text/Nummern Eingabe mit <input ...>
-
- Checkboxen
- Signale initial setzen, um einen definierten Zustand beim Rendern zu erhalten. Zum Beispiel soll eine Checkbox beim Öffnen gesetzt oder nicht gesetzt sein oder ein initialer Text in einem Input-Feld gesetzt werden.