Aufgabenstellung Woche 2
Dies ist die zweite Aufgabe zur Erstellung des Maulwurf-Spiels.

Es sollen drei Dummielemente auf das Spielfeld gesetzt
werden.
Die png-Dateien findest du unter:
http://dschniepp.github.com/Mole-Game/img/lawn.png
http://dschniepp.github.com/Mole-Game/img/hill.png
http://dschniepp.github.com/Mole-Game/img/mole.png
Mit freundlicher Genehmigung von Kaleb Lechowski.
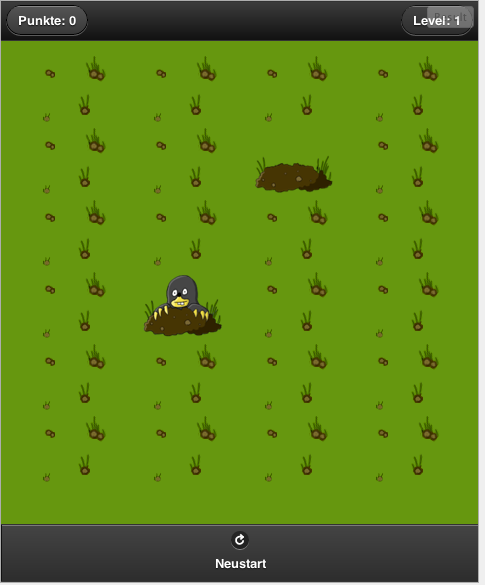
Für den Anfang soll ein „leeres Feld“ (lawn), ein „Hügel“ (hill)
und ein „Maulwurf“ (mole) auf dem Spielfeld sichtbar sein.
Hilfestellung:
Für den Java-Script-Bereich wird die Funktion
set_content_size() zu Verfügung gestellt.
Diese könnt ihr in Eure js-fiddle Umgebung kopieren.
$(window).resize(function() {
set_content_size();
});
function set_content_size() {
$('.ui-grid-c div').height((($('#page').height() - ($('header').height() + $('footer').height())) / 6) - 5);
}