Aufgabenstellung Woche 1
Abschlussbedingungen
Dies ist die erste Aufgabe zur Erstellung des Maulwurf-Spiels.
Als aller erstes sollst du dein HTML-Grundgerüst für dein
Maulwurfspiel erstellen.
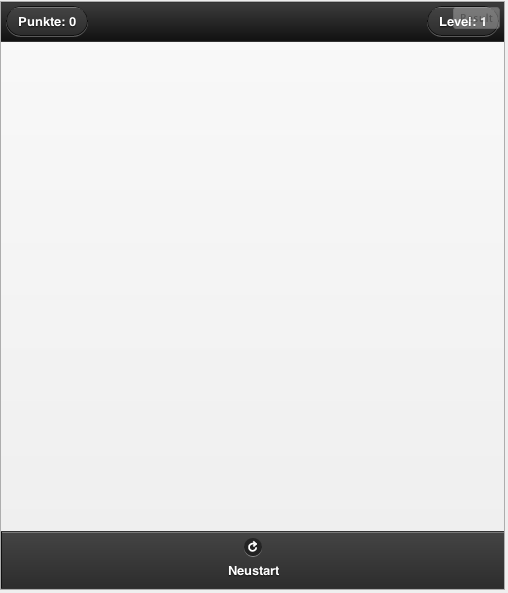
Das Ergebnis sollte dann wie folgt aussehen:

Im Footer soll ein Button „Neustart“ mit einem
„refresh-icon“ abgebildet sein.
Der Header soll mit einem „Punkte-Button“ und einem „Level-Button“ (mit
href=“#“ ) gefüllt werden, in denen dann später die Punkte und die Level
angezeigt werden.
Für das Spielfeld solltest du ein Grid-Layout mit 4x6 Felderverwenden.
Zuletzt geändert: Freitag, 20. September 2013, 14:29